View the example page to see this paragraph-type in action.
Guidelines for use
- This block is always used at 100% width of the page container (not the browser window).
- If the heading and description fields are filled in, then the links will stack into two columns. If the heading and description fields are left empty, then the links will go to a 4 width column layout.
- You can put an unlimited amount of images.
- Images will display in order from left to right in the same order they are input into the editor window.
- Use this paragraph to add linked logos in a row or grid
- Try not to mix internal site links with links out to other sites in the same logo set paragraph.
- Though the number of images is unlimited, a giant set starts to pose usability issues - i.e. a long list can be hard to sift though. If you have more than 10-12 items in a set, introduce categories/headings to break your content into separate lists.
Elements
Title: An optional <h2> heading (required when "Description" text field is filled). Maximum character count: 100.
Description: Optional <p> paragraph text. Maximum character count: 500
Image: Optional. Uses a Font Awesome icon picker tool.
Link: Optional. Add a URL that the image should link to.
Some websites may wish to list a set of logos of affiliated groups, and link end users to additional information.
Use of this Logo Set paragraph is most appropriate for linking users to a company depicted by the logo.
Images will stack on mobile.
How to implement
-
Create a Basic Page.
-
Scroll down to the Paragraphs section, click the drop-down arrow, and click "Add Logo Set".

-
Proceed to the Overview of a Image Set section of this guide below.
-
Once you've added your Image Set content, choose your publishing options and click Save at the bottom of the page.
Overview of Logo Set

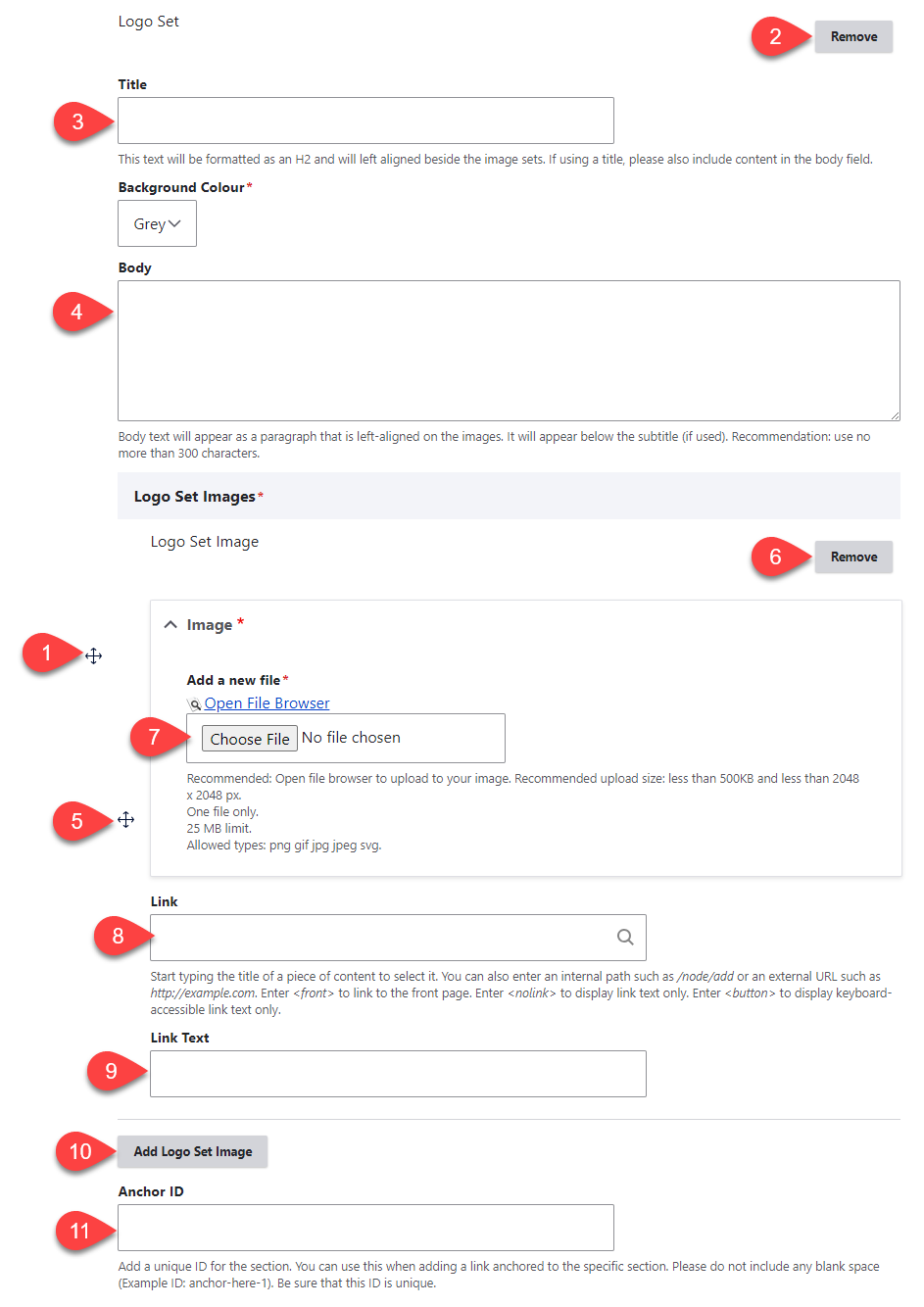
- Click and drag the crosshairs handle to rearrange your paragraphs.
- Remove this entire paragraph.
- (Optional) Title - this title appears to the left of the images. Restricted to 100 characters
- Background colour of logo set
- (Optional) Body - this body appears to the left of the links. Restricted to 500 characters
- Click and drag the crosshairs handle to rearrange your images.
- Remove this individual image set.
- Image – you can either upload a file directly to the page, or open the file browser to upload the file to the site's central file repository. It is recommended that you open the file browser to upload, so that you can reuse the image in the future. Once the image is uploaded be sure to add descriptive text to the Alternative Text field.
- Link – add the link that users should be directed to when clicked.
- Link text – this should be the name of the company.
- Add another image set.
- Anchor ID - add a unique ID for the section. You can use this when adding a link that you'd like to go directly to the Logo Set paragraph.
