Link text and web accessibility
Follow these tips to create link text that is user-friendly and accessible for all your site visitors:
- Do not use vague directives for the text of a link, such as "Click here", "Learn more" or "Contact us". The link text should be unique and provide context for the user and where it leads
- Never have more than one link pointing to different locations that share the same link text
- Avoid language that requires spatial and visual references (e.g. "as outlined in the image below")
- When linking to a file, indicate the format and document size
- Links should not open in a new browser window
Add a link
- In the WYSIWYG editor, add the text that you would like to hyperlink
- Highlight the text and click the link icon in the toolbar
- Begin typing the name of the page that you wish to link to in the URL field.
Note: The page must be published in order to appear in the search results. If you wish to add a link to an unpublished page, you can add the /<pubid>/node/##, where pubID is the unique identifier for your site and ## is the node id of the page. - Select the appropriate page from the search results
- The internal path to the file will be inserted in the URL field, using the node/id convention
- Click "Save"

- In the WYSIWYG editor, add the text that you would like to hyperlink
- Highlight the text and click the link icon in the toolbar
- In the URL field, add the full URL of the web page you want to link to (i.e. including http:// or https://)
- Click "Save"
- In the WYSIWYG editor, add the text that you would like to hyperlink
- Highlight the text and click the link icon in the toolbar
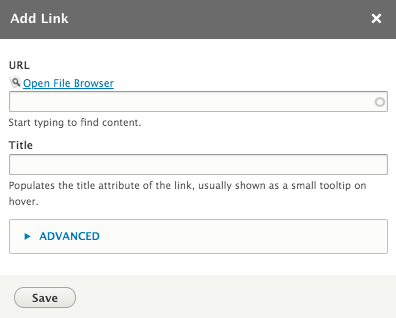
- Click "Open File Browser." This will launch the IMCE editor (Note: this replaces the CKFinder tool from WebPublish 2.0)
- Navigate to the folder where you'd like to upload your document, or create a new folder
- Use the "Upload" button to select the file you'd like to include from your computer. Double click to upload.
- Once the file has uploaded, double click to add it to your page. The internal path to the file will be inserted in the URL field.
- Click "Save"
Allowed file types: 7z aiff asf bmp csv doc docm docx gif gz gzip jpeg jpg mid mp3 mpc mw mws ods odt pdf pez png ppt pptm pptx pxd ram rar rm rmi rmvb rtf sdc sitd sxc sxw tar tgz tif tiff twb twbx txt vtt wav wma xls xlsx zip
- In the WYSIWYG editor, add the text that you would like to hyperlink
- Highlight the text and click the link icon in the toolbar
- In the URL field, add the following text: mailto: <email address>, where <email address> is the address that you want to link to
- Click "Save"
Edit or remove a link
- To edit a link, you can double click on the link to open the dialog window
Note: there is a known issue with a popup overlay that appears when you double click the link. Click either "OK" or "Cancel" to remove this - you will then be able to modify your link settings. - Modify the link as needed and click "Save"
To remove a link, place your cursor in the link to active the remove link button on the toolbar. Select the unlink button to remove the link.
Alternatively, you can open the context menu by pressing the right mouse button and choosing the Unlink icon/command in the WYSIWG menu.
Add and link to an anchor
- Navigate to the page where you'd like to add an anchor (i.e. a bookmark)
- Scroll to the paragraph that you'd like to bookmark.
- In the Anchor ID field, add a name for the anchor. It should be unique and not include any spaces
- Once you've added the Anchor ID, scroll to the bottom of the page and click Save. To link to the anchor, follow the "Link to an anchor" tutorial on this page
Note: Depending on the paragraph that you are bookmarking, you can add an anchor to the top level container, or to a specific container within the paragraph. This is helpful if you wish to direct a user to a specific section of the paragraph content. For example, in the Collapsible Container paragraph, each additional accordion container that you add, allows you to add an Anchor ID.
- Navigate to the page where you'd like to add an anchor (i.e. a bookmark)
- Click the anchor icon in the WYSIWYG
- Add the name of the anchor (Note: don't use spaces in your names; instead, denote spaces with dashes)
- Click "OK"
Note: anchors should only be added to the WYSIWYG if you are adding it to a paragraph that doesn't have a separate Anchor ID field (e.g., extra body). If you have the option to add an Anchor ID, follow the instructions for the "Add an anchor to a paragraph" tutorial.
- Ensure that the anchor has been set on the page. Refer to the "Inserting an anchor" for instructions.
- in the WYSIWYG, add the text that you'd like to use as link text
- Highlight the text and click the link icon in the WYSIWYG editor
- In the URL field, type the name of the page where the anchor exists
Note: The page must be published in order to appear in the search results. If you wish to add a link to an unpublished page, you can add the /<pubid>/node/##, where pubID is the unique identifier for your site and ## is the node id of the page. If you are linking to an anchor on the page you're currently editing, the same instructions will apply
- Click the appropriate page. The internal path will be added to the URL of the page
- At the end of the URL add #anchor-name, where 'anchor-name' is the anchor that you added to the page
- Click "Save"