This paragraph is only available in the WebPublish for Academia service.
View a demo site to see this paragraph in action
Guidelines for using this paragraph
- This block is always used at 100% width of the page container (not the browser window).
- The height of all the cards will stretch to fit the card with the most content (bottoms will all align).
- The best way to prepare content is to keep your text short and concise.
The only visible change that happens is that each card will stack and each column will be the full width of the device viewport (with some padding on the sides).
Card images are displayed at a 3:2 ratio. In an attempt to keep you file size as low as possible, please follow the recommendations below for optimal images sizes:
| Number of Columns | Width | Height |
|---|---|---|
| 1 | 1140px | 760px |
| 2 | 555px | 370px |
| 3 | 360px | 240px |
| 4 | 263px | 175px |
How to use this paragraph
- Create a Basic Page
- Scroll down to the Paragraph section, click the drop-down arrow, and click "Add Academia Cards Container"

- Proceed to the Overview of an Academia Card section of this guide below.
- Once you've added your cards, chose your publishing options nad click "Save" at the bottom of the page.
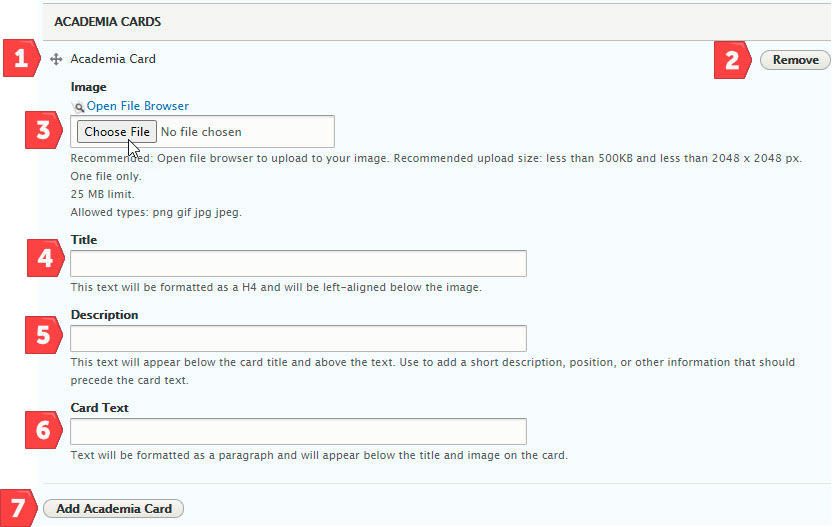
Overview of an Academia Card

- Grab the crosshairs to rearrange your paragraph relative to the other content on your page
- Remove this paragraph from your page
- Image: upload an image to your card. Recommended: click "Open File Browser" to upload your image. This will add the image to the site's central file repository, making it easy to reuse the image in the future.
- Title: add text for the title of your card. Text will be formatted as an H4 and will be left-aligned within the card, below your image
- Description: add supplementary descriptive text, if desired. This text will appear in the card between the title and card text
- Card Text: text added to this field will be formatted as a paragraph and will appear below the title and image on the card.
- Add additional Academia cards. The paragraph will display up to five paragraphs in a row, after which they will stack below in a new row.