View the example page to see this paragraph in action.
How to use this paragraph
- Create a Basic Page.
- Scroll down to the Paragraphs section, click the drop-down arrow, and click "Add Three Column Body".

- Proceed to the Overview of a Three Column Body section of this guide below.
- Once you've added your Three Column Body, choose your publishing options and click Save at the bottom of the page.
Overview of a Three Column Body

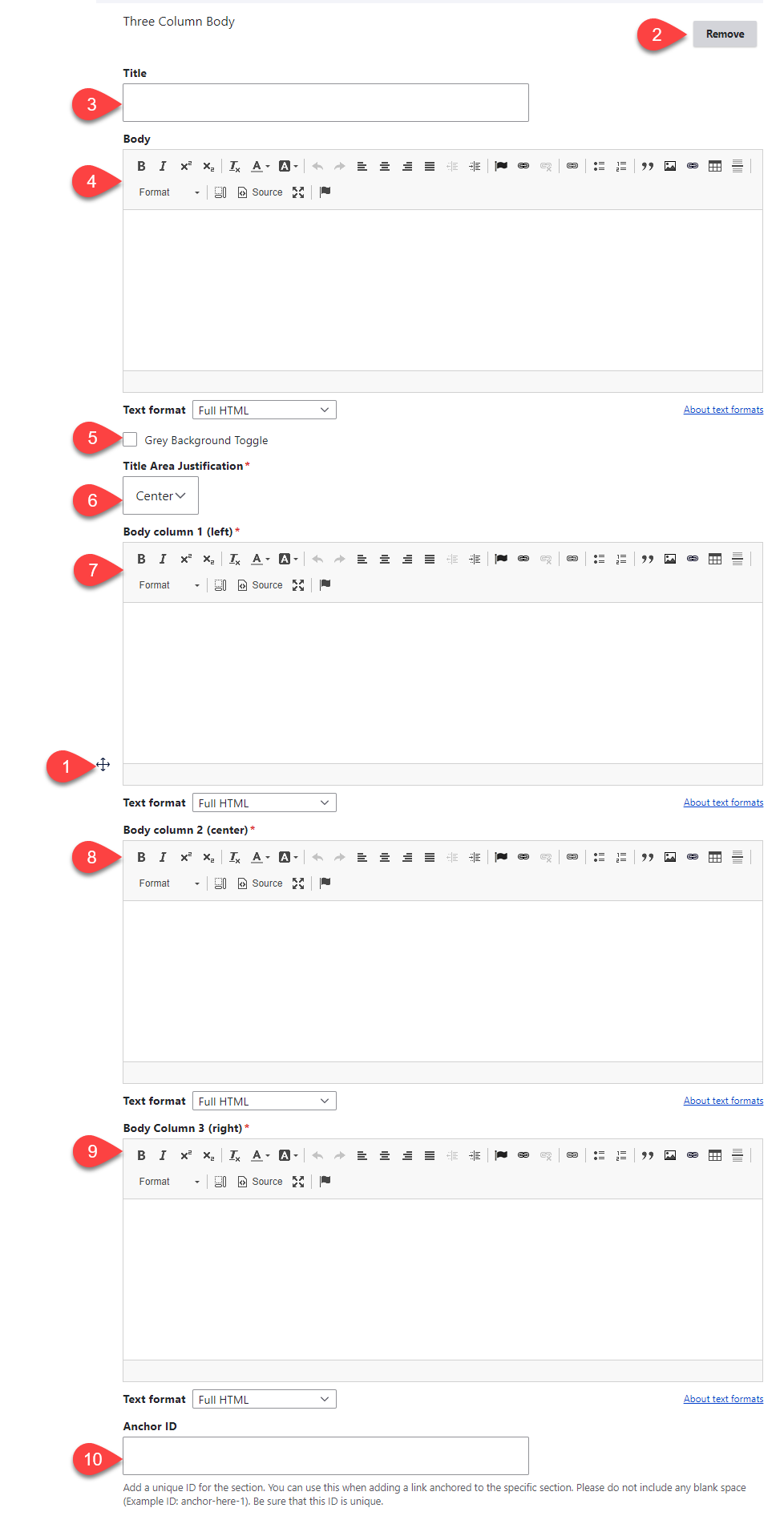
- Click and drag the crosshairs to rearrange your paragraphs.
- Remove this entire paragraph
- (Optional): Title - add a heading to introduce the content in the three column layout
- (Optional): Body - add some body text to introduce the content in the three column layout
- Grey Background Toggle - if this option is unchecked, the divider will appear on a white background. If it is checked, it will appear with a grey background. Only use the grey background if you are adding a divider between two paragraphs that also use a grey background.
- Title Area Justification - choose the justification of the title and body text.
- Body Column 1 (left) - add the content that you'd like to appear in the left column on desktop (first on mobile)
- Body Column 2 (middle) - add the content that you'd like to appear in the middle column on desktop (second on mobile)
- Body Column 3 (right) - add the content that you'd like to appear in the right column on desktop (third on mobile)
- Anchor ID - add an anchor ID for the entire paragraph - if you link to this anchor from another page, users will be taken to the top of the paragraph