View the example page to see this paragraph-type in action.
Guidelines for use
- This paragraph is always used at 100% width of the page container (not the browser window)
- The main concern for this block should be the written content. Make sure this is the right block for the type of content that you have and that you place content in the correct fields.
Elements
Title: An optional <h2> heading that will appear above the text grid. Maximum character count: 100.
Body: Optional <p> paragraph text that will appear above the text grid. Maximum character count: 300
Text Grid Item Title: An optional <h3> heading that will appear at the top of the individual grid section. Maximum character count: 100.
Text Grid Item Body: An optional paragraph of text that will appear in the individual grid section. Maximum character count: 300.
Text Grid Item Link: An optional link that will appear at the bottom of the individual grid section. Maximum character count: 120.
Use this Text Grid paragraph to arrange related sections of text.
Each section will stack on top of the other in the same order in which they were laid out horizontally.
How to implement
-
Create a Basic Page.
-
Scroll down to the Paragraphs section, click the drop-down arrow, and click "Add Text Grid"

-
Proceed to the Overview of a Text Grid section of this page
-
Once you've added your Text Grid content, choose your publishing options and click Save at the bottom of the page.
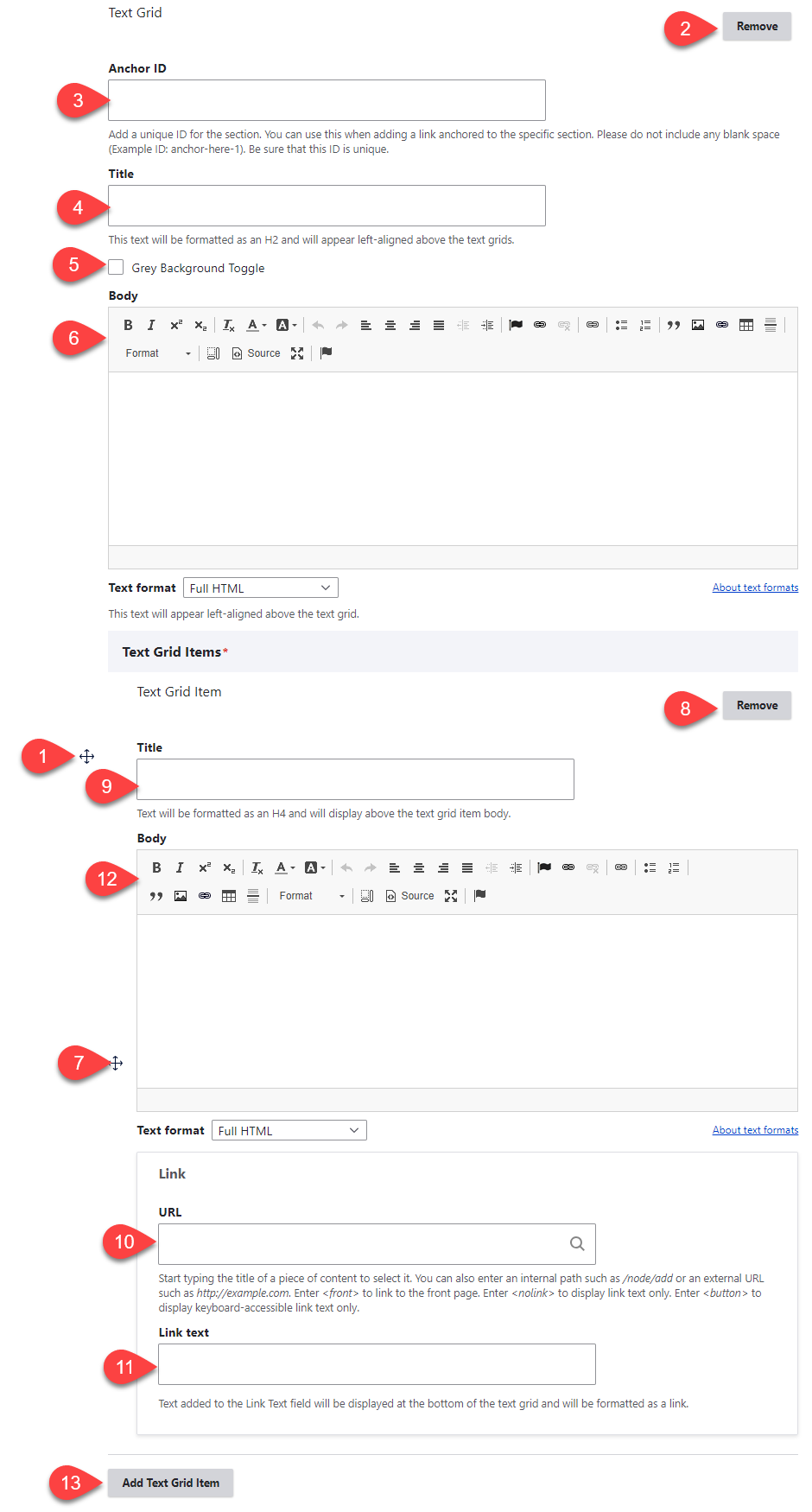
Overview of a Text Grid

- Click and drag the crosshairs handle to rearrange your paragraphs.
- Remove this entire paragraph.
- (Optional) Anchor ID: Add a unique ID, if you would like to link to this specific section of the page from another location.
- (Optional) Title: Add a title for the entire text grid paragraph - it will appear above the sections of text
- Grey Background Toggle - if this option is unchecked, the divider will appear on a white background. If it is checked, it will appear with a grey background. Only use the grey background if you are adding a divider between two paragraphs that also use a grey background.
- (Optional) Body: Add a paragraph of text to introduce the text grid - it will appear above the sections of text
- Click and drag the crosshairs handle to rearrange your text grid items.
- Remove this entire text grid item.
- (Optional) (Text Grid Item) Title: Add a title for this specific section of text
- (Optional) (Text Grid Item) URL: Add a URL to an internal or external page - a link to the page will be added at the bottom of the section of text
- (Optional) (Text Grid Item) Link text: Add the link text that you'd like to use for the link at the bottom of the section of text
- (Optional) (Text Grid Item) Body: Add a paragraph of text that will appear within the specific section of text
- Add Text Grid Item - Add an additional text grid to the paragraph.