View the example page to see this paragraph-type in action.
Guidelines for use
- This paragraph is always used at 100% width of the page container (not the browser window)
- Avoid using text on images. Text on images is not SEO friendly and creates legibility issues when seen on mobile devices
Elements
Title: An optional <h2> heading that will appear left-aligned on top of the image. Maximum character count: 100.
Body: Optional <p> paragraph text that will appear left-aligned on top of the image. Maximum character count: 300
Image: The image that will be displayed - it will span the width of the page container (not the browser window)
Caption: Optional <p> paragraph text that will appear left-aligned below the image. Maximum character count: 250.
Image Credit: Optional <p> paragraph text that will appear right-aligned below the image. Maximum character count: 120.
Use this Image (Large) paragraph if you wish to highlight a single image that is not decorative that you wish to add some explanatory text or caption information to.
Text will likely wrap if it is one line on desktop
How to implement
-
Create a Basic Page.
-
Scroll down to the Paragraphs section, click the drop-down arrow, and click "Add Image (Large)"

-
Proceed to the Overview of an Image (Large) section of this page
-
Once you've added your Image (Large) content, choose your publishing options and click Save at the bottom of the page.
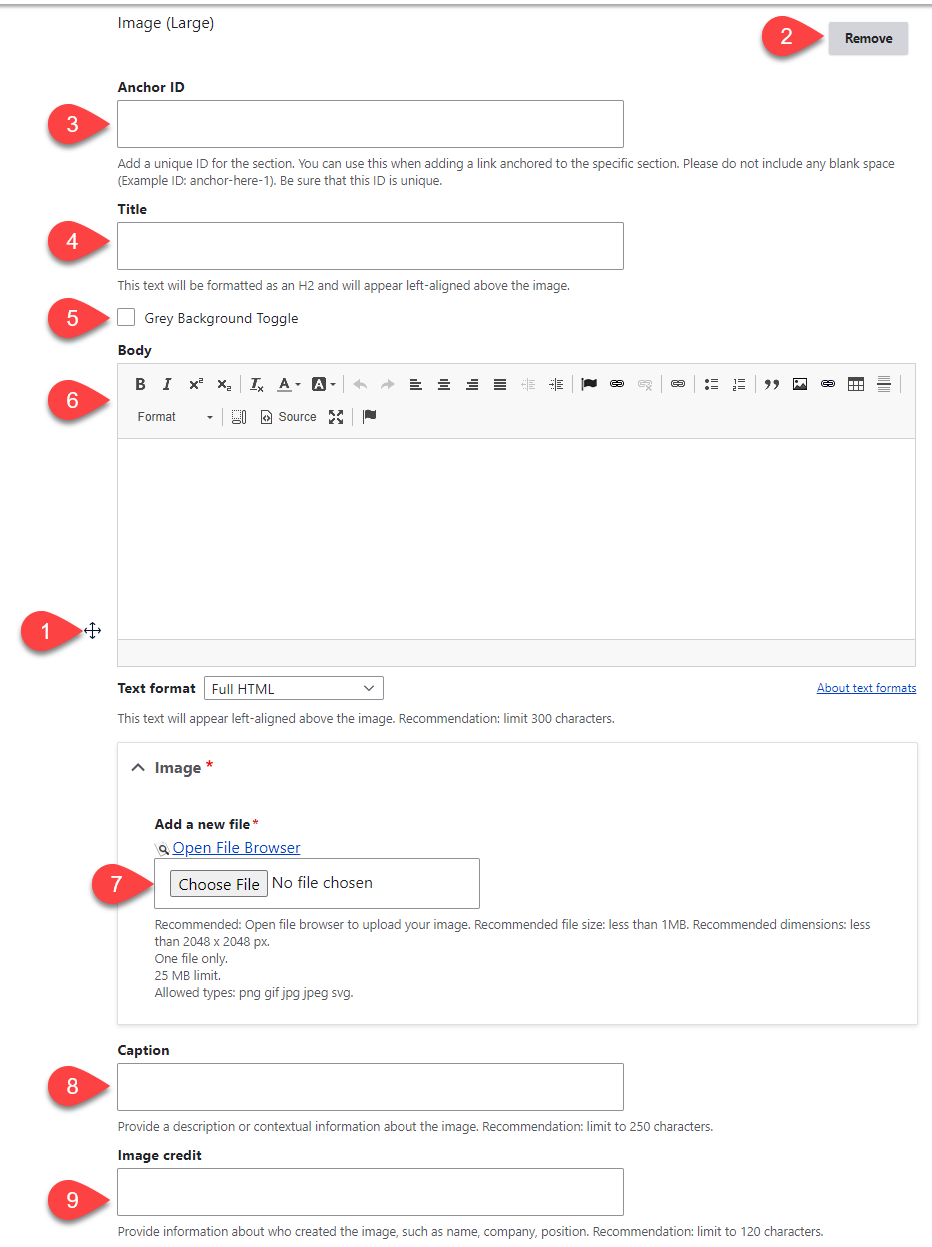
Overview of an Image (Large)

- Click and drag the crosshairs handle to rearrange your paragraphs.
- Remove this entire paragraph.
- (Optional) Anchor ID: Add a unique ID, if you would like to link to this specific section of the page from another location.
- (Optional) Title - Add a title for the image - it will appear left-aligned above the image.
- Grey Background Toggle - if this option is unchecked, the divider will appear on a white background. If it is checked, it will appear with a grey background. Only use the grey background if you are adding a divider between two paragraphs that also use a grey background.
- (Optional) Body - Add a paragraph of text about the image - it will appear left-aligned above the image
- Image - the image that you wish to display on the page
- (Optional) Caption: Add a brief description of the image - it will appear left-aligned below the image
- (Optional) Image credit: Give credit to the person/company who created the image - it will appear right-aligned below the image