View the example page to see this paragraph-type in action.
Guidelines for use
- This paragraph is always used at 100% width of the page container (not the browser window)
- Users can have a maximum of four columns for their images.
- Maximum file sizes shouldn't exceed 1MB
- It's best to use this paragraph when you have at least four images. If you have fewer, consider using multiple large image paragraphs instead.
- If you have more than 12 images in your gallery, it's best to move the paragraph to its own dedicated page and limit other content around it.
Elements
Title: An optional <h2> heading that will precede the gallery items on the page. Maximum character count: 100.
Body: Optional <p> paragraph text that will precede the gallery items on the page. Maximum character count: 300
Image Title: Optional. Add a title for the image. It will appear as an <h2> heading above the image in the expanded view. Maximum character count: 100.
Image Body: Optional. Add a body description for the image. It will appear as <p> paragraph text above the image in the expanded view. Maximum character count: 300.
Caption: Optional. It will appear as <p> paragraph text, left-aligned below the image in the expanded view. Maximum character count: 250.
Image credit: Recommended. It will appear as <p> paragraph text, right-aligned below the image in the expanded view Maximum character count: 120.
Use this Image Gallery paragraph when you have a large number of non-decorative images that you wish to highlight on your site. For example, an image gallery might be used to showcase a series of images taken at a recent event.
Images will stack on mobile.
How to implement
-
Create a Basic Page.
-
Scroll down to the Paragraphs section, click the drop-down arrow, and click "Add Image Gallery"

-
Proceed to the Overview of an Image Gallery section of this page
-
Once you've added your Image Gallery content, choose your publishing options and click Save at the bottom of the page.
Overview of an Image Gallery

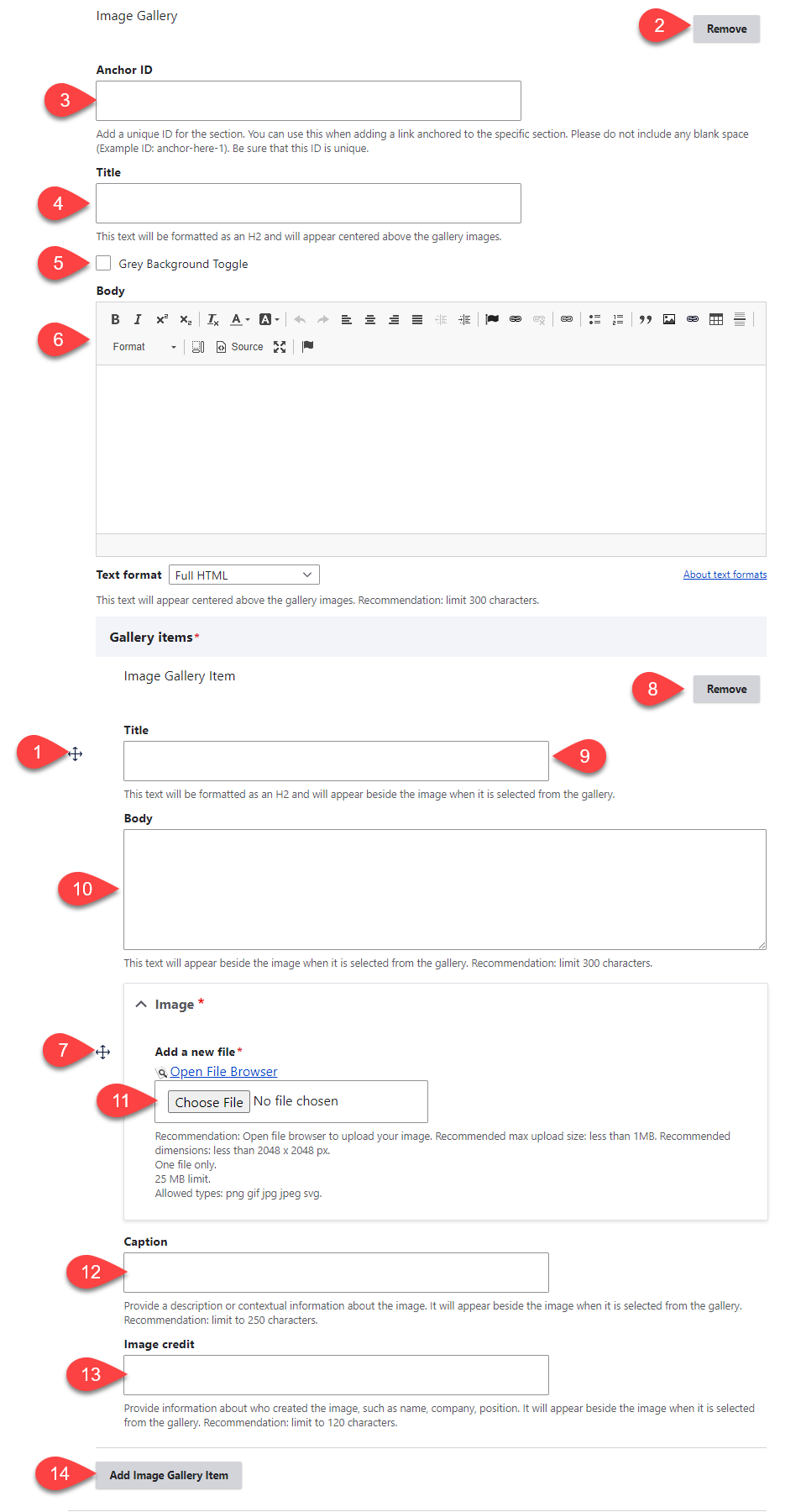
- Click and drag the crosshairs handle to rearrange your paragraphs.
- Remove this entire paragraph.
- (Optional) Anchor ID - add a unique ID for the section. This allows you to link to this specific paragraph from another place on your site.
- (Optional) Title - this title appears centered above the image gallery thumbnails
- Grey Background Toggle - if this option is unchecked, the divider will appear on a white background. If it is checked, it will appear with a grey background. Only use the grey background if you are adding a divider between two paragraphs that also use a grey background.
- (Optional) Body - this body appears centered above the image gallery thumbnails. Recommended limit: 300 characters.
- Click and drag the crosshairs handle to rearrange your gallery images
- Remove this gallery image
- (Optional) Title: Add a title for this specific photo - it will appear beside the image in the expanded view.
- (Optional) Body: Add a paragraph of text for this specific photo - it will appear beside the image in the expanded view.
- Image: Upload the image that you'd like to add to the gallery. We recommend selecting "Open File Browser". Be sure to add alternative text to the image.
- (Optional) Caption: provide a description or contextual information about the image. It will appear left-aligned below the image in the expanded view.
- (Optional) Image credit: provide information about who created the image. It will appear right-aligned below the image in the expanded view.
- Add Image Gallery Item: Add another image to your gallery.