View the example page to see this paragraph-type in action.
Guidelines for use
- This paragraph is always used at 100% width of the browser window
- Consider how you want your overall page content to be displayed. Identify places where a visual separator between content may be helpful to your visitors.
Use this paragraph to create a visual separator between sections of content on your page.
There is no change in how this paragraph is displayed on a mobile device.
How to implement
-
Create a Basic Page.
-
Scroll down to the Paragraphs section, click the drop-down arrow, and click "Add Divider".

-
Proceed to the Overview of a Divider section of this guide below.
-
Once you've added your divider, choose your publishing options and click Save at the bottom of the page.
Template options

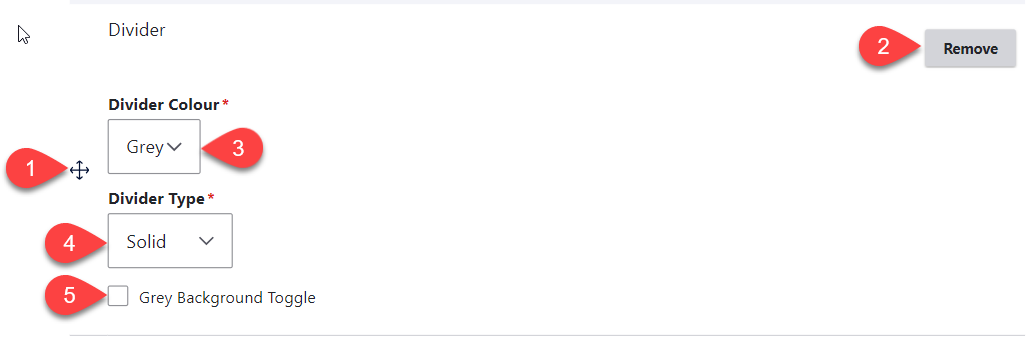
- Click and drag the crosshairs handle to rearrange your paragraphs.
- Remove this entire paragraph.
- Divider Colour - select the colour of the divider that you'd like to use
- Divider Type - select the style of divider that you'd like to use
- Grey Background Toggle - if this option is unchecked, the divider will appear on a white background. If it is checked, it will appear with a grey background. Only use the grey background if you are adding a divider between two paragraphs that also use a grey background.