View the example page to see this paragraph in action.
How to use this paragraph
- Create a Basic Page.
- Scroll down to the Paragraphs section, click the drop-down arrow, and click "Add Two Column Body".

- Proceed to the Overview of a Two Column Body section of this guide below.
- Once you've added your Two Column Body, choose your publishing options and click Save at the bottom of the page.
Overview of a Two Column Body

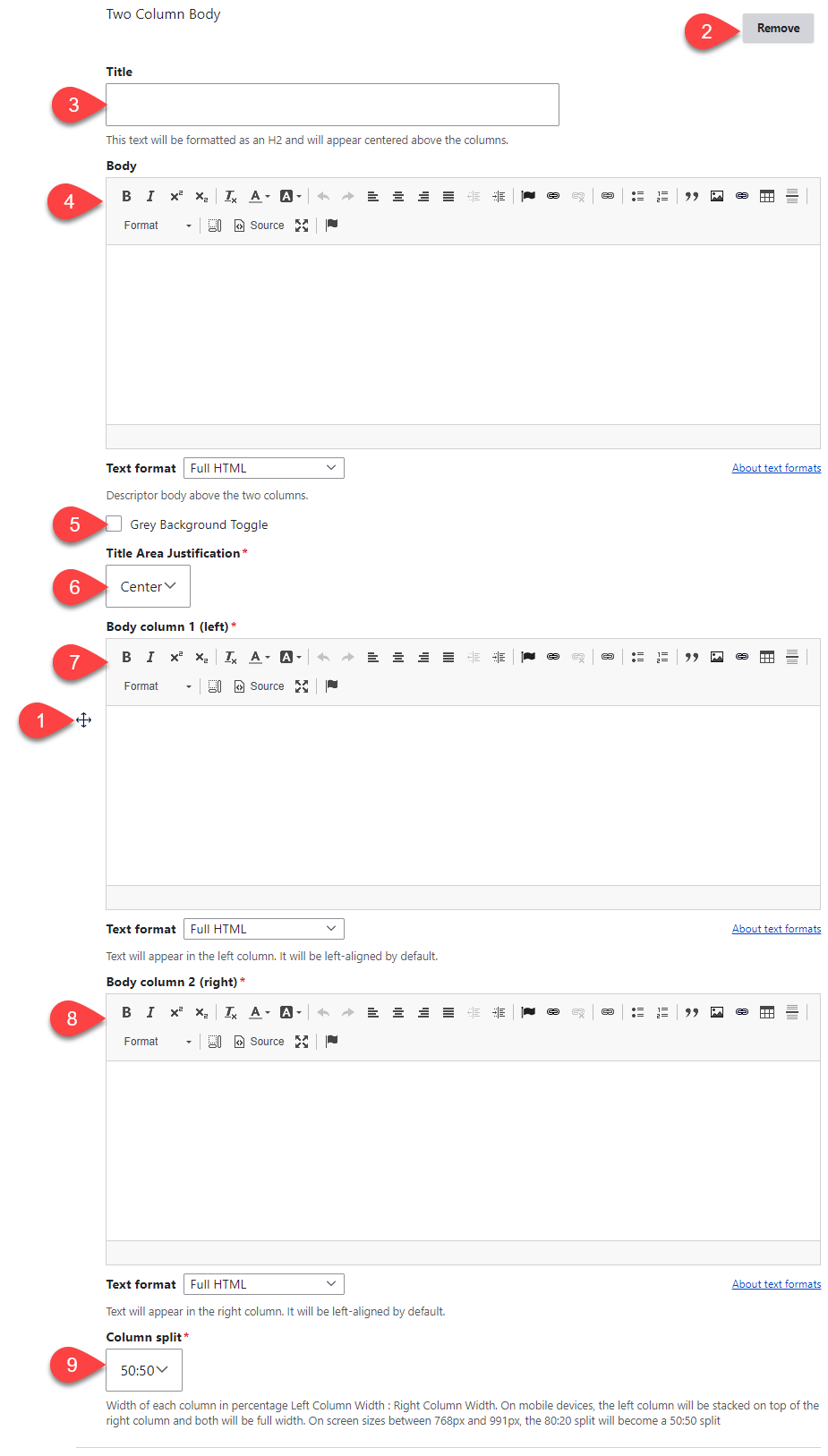
- Click and drag the crosshairs to rearrange your paragraphs.
- Remove this entire paragraph
- (Optional): Title - add a heading to introduce the content in the 2-column layout
- (Optional): Body - add some body text to introduce the content in the 2-column layout
- Grey Background Toggle - if this option is unchecked, the paragraph will appear on a white background. If it is checked, it will appear with a grey background. Only use the grey background if you are adding a paragraph between two paragraphs that also use a grey background.
- Title Area Justification - choose the justification of the title and body text.
- Body Column 1 - add the content that you'd like to appear in the left column on desktop (first on mobile)
- Body Column 2 - add the content that you'd like to appear in the right column on desktop (second on mobile)
- Column Split - options are 20:80, 30:70, 40:60, 50:50, 60:40, 70:30 and 80:20